There’s often a lot of confusion about which files formats you need to give a client when delivering a final logo or branding package. You probably know that you have to give your client a variety of file formats, but which ones?
Clients may frequently contact you asking for strange file formats or ad-hoc logo file requests. Print vendors sometimes use outdated technologies that require old and obscure files. You may wonder what all these file formats are used for and if they are even necessary.
I can say with the confidence of experience — the moment you decide not to provide a file format in your logo package is the moment that your client will send you an annoying email asking you for that exact file. So don’t give them the opportunity to distract or upset your design mojo. Make a logo package that includes all of the file formats described below to cover all of your bases.
Ok, but which file formats and why? I’m getting there, I promise.
Logo File Formats Explained
The issue with many file format explanations is that they get too technical.
They dive deep and discuss things like lossless compression, bit depth, bitmap, raster… the list of jargon goes on. If you’re technically minded and absolutely love reading a lengthy comparison of file types while you kick back on the beach, then those guides are for you, but I think that we can keep this pretty simple-stupid.
If you are unsure about what file types to send your client, this is all you really need to know.
Skip the rest, and simply download the cheat sheet here or read on to learn more.

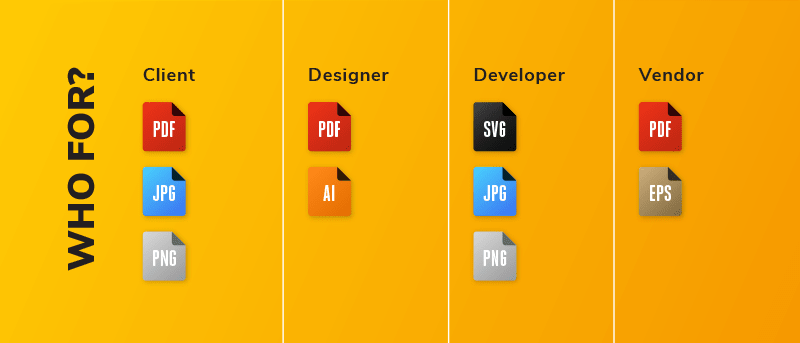
Logo Design Files: Who needs what file format?
The saying goes, “Different strokes for different folks,” right? Well, there are different file formats for different folks too. Clients don’t often have much use for an illustrator design file, and designers don’t really need JPGs for much. Here’s a breakdown of who uses what:

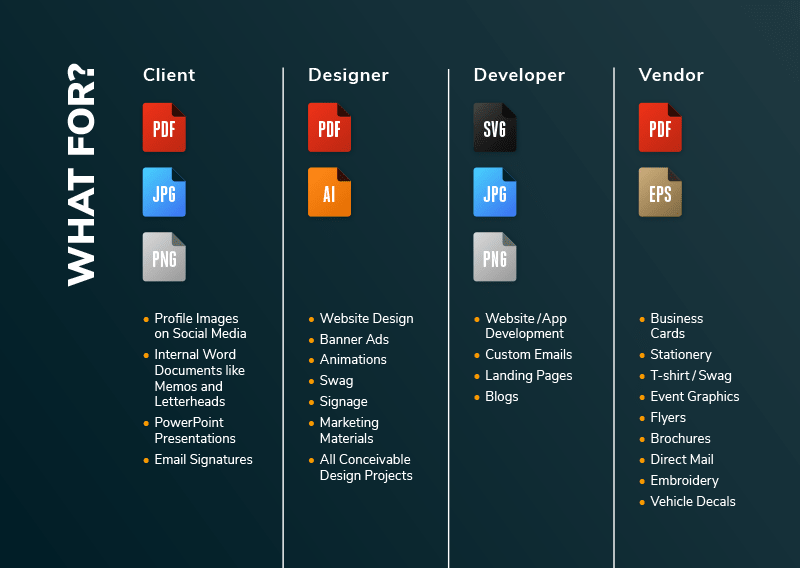
What is each logo file format for?
Logos end up existing in many different contexts. Sometimes the logo will be a huge vehicle decal. Other times it will be an itty bitty favicon for a website. The parties mentioned above will have different goals for a specific logo file format. Here are some use cases:
- Client: PDF, JPG PNG – Social Media, Internal Docs, Powerpoint, Email Signatures
- Designer: PDF, AI – Websites, Marketing Material, Signage, Ads
- Developer: SVG, JPG, PNG – Websites, Blogs,
- Vendor: PDF EPS – Printed Materials

Vector Logo File Formats Guide
AI Adobe Illustrator Logo File
The AI file is the original, editable working file of the designer. These can not be used as image files online (PNG, JPG or SVGs do this job).
EPS Encapsulated PostScript Logo File
An EPS file is the industry standard vector file format, as it can be used by the widest range of software, including Adobe, Corel and Affinity. It is most likely what a designer will provide to the client.
PDF Logo File
PDFs are similar to EPS files although they can be opened with PDF viewers such as Adobe Acrobat. They can work in most software and retain editing capabilities, although EPS files are more standard.
SVG Scalable Vector Graphics Logo File
SVG files are vector based files that can be used online. They are becoming increasingly more common on websites as they are lighter to download than PNG or JPG files. EPS & PDF file formats do not display online.
Raster Logo File Format Guide
PNG Logo File Format
PNG files are generally used for logos online as they allow for transparency, meaning they can be placed on any coloured background. They also compress well if there are not too many colours.
JPG/JPEG Logo File Format
JPEGS are the most common file seen online as they are optimized for compression, meaning they download quickly because the file size is smaller. Their downfall is lack of transparency.
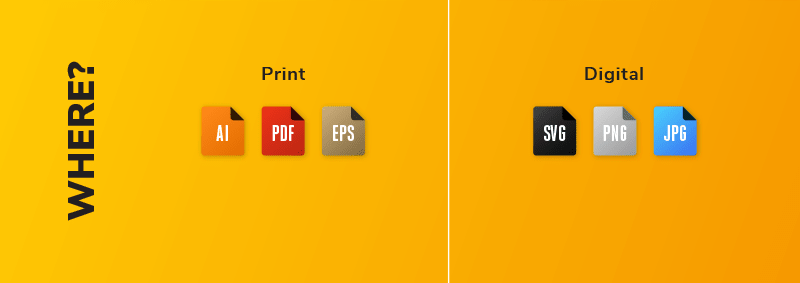
Where does each logo file format work best?
There are really only two environments a logo is ever going to appear in. The logo will either be printed, or it will be rendered digitally. Barring a large sculpture of your magnificent logo design placed somewhere on a global company’s campus — I think print and digital covers it.
The formats in these columns aren’t usually swapped. Web files are small to keep web pages from loading slowly. Formats in the web column simply won’t have the resolution or be compatible with design/printing software for print uses. In contrast, formats in the print column are high resolution and will hog a lot of memory in a digital environment — if they’re even compatible in the first place.
- Print: AI, PDF, EPS:
- Digital: SVG, PNG, JPG

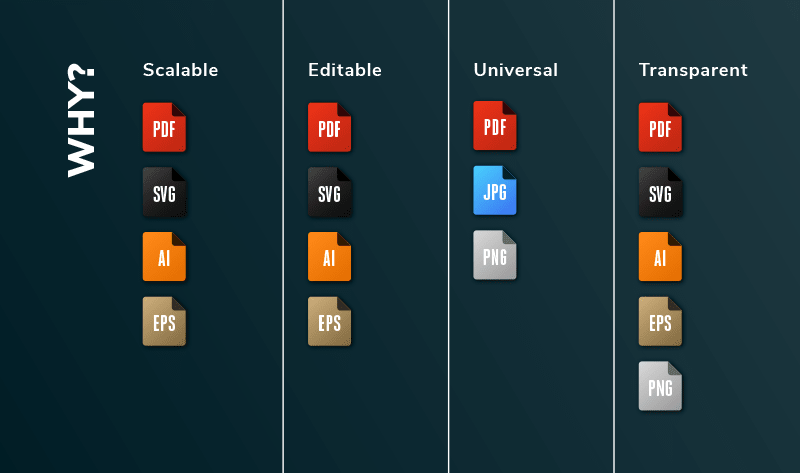
Why use this logo design file format?
The following is my oh-so-simple breakdown of why each specific filetype is best at its job:

Scalable – PDF, SVG, AI, EPS
Formats in the scalable column are vector-based. This means they can be scaled without losing resolution. Vector-based logos are great for the variability that can occur between different print projects (think business card vs billboard) or on responsive websites where the logo may need to change sizes for different screens.
Note: formats that aren’t included in the scalable column will lose resolution and become fuzzy when scaled.
Editable – PDF, SVG, AI, EPS
An added benefit of vector-based formats is that they can be edited by design applications. A designer can open up any of the formats in the Editable column and make a change — perhaps they need to add a ®.
Universal – PDF, JPG, PNG
The universal column contains logos that anyone with a computer should be able to open and view. This makes them great for using on the web or sharing.
Transparent – PDF, SVG, AI, EPS, PNG
Transparency simply means that the logo file does not have a background. Formats in the transparent column are great for placing over a solid color, image, or pattern because nothing but the logo will show up in these files. There will be no annoying white box behind the logo.
File formats you DON’T need to send
Lastly, I wanted to share the file formats you should not need to include in your logo package.
PSD
Please do not design logos in Photoshop. Use vector drawing software like Adobe Illustrator or Affinity Designer.
TIFF
This format’s primary benefit is that it can retain layer information. It’s a raster-based format that is too large for the web, and your print formats are already covered. TIFF is redundant and not useful 99% of the time.
Logo File Format Cheat Sheet
Download this file format cheat sheet and make sure you’re using the right file for the job. (Feel free to change the logo!) Share it with your clients so they know what to do with all the beautiful logo files you’ve sent them!
One of the most time consuming tasks that every logo designer will need to perform is the preparation of logo files. If you plan to provide multiple lockups in a wide range of formats for web and print as detailed above, this task could take a few hours to complete.
But now there’s a faster way to do it… How does 2 minutes sound?
How to Quickly Package Logo Files
As much as I love logo design, I don’t enjoy saving out each individual logo file once the work is approved.
It’s monotonous and takes up way too much time.
» More Info on Logo Package Express! (use second link below to get 20% off)
This awesome extension for Illustrator exports logo files in just one click, conveniently sorting the files into folders and carefully labeling them so you your clients can find exactly what they need.
It’s super fast and a massive time saver and one the best investments you will ever make as a logo designer!
As a Just Creative reader, you can get 20% off ($20) the extension making it $79 instead of $99.
» Click here to get 20% off Logo Package Express!
Enjoy!
—
Article adapted from blog.thelogopackage.co.
from JUST™ Creative https://ift.tt/3aiCjM9
//


No comments:
Post a Comment